Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- flutter
- Stack Widget
- Positioned Widget
- Flutter Positioned
- 삼변측량
- Flutter Stack
- Flutter 기초
- RSSI 평활화
- 스푸핑 공격 감지 시스템
- RSSI 전처리
- BLE Spoofing Attack
- trilateration
- RSSI란?
- BLE 스푸핑 공격
- BLE Security
- 삼변측량기법
- 칼만 필터
- 실내 위치 측위
- 직선의방정식
- 실내 위치 예측
- BLE 삼변측량
- BLE 보안 취약
- BLE 실내 위치 측위
- 위치 정확도
- BLE 보안
- 실내 위치 포지셔닝
- 플러터 기초
- 플러터
- ble
- 해킹 감지 시스템
Archives
- Today
- Total
컨테이너
[Flutter] StatusBar(상태바) 디자인, 숨기기 본문
반응형
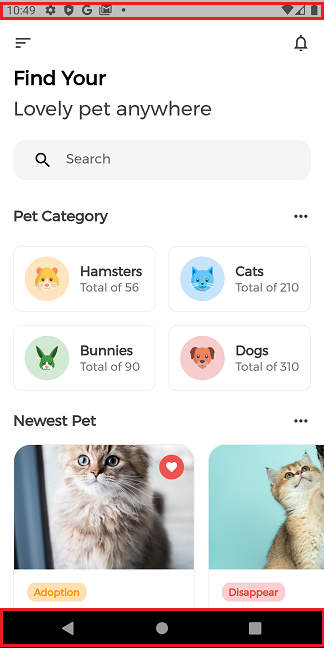
App의 UI를 디자인하다보면 가끔 AVD의 StatusBar가 거슬릴 때가 있다.
( 특히 안드로이드 )

이러한 StatusBar는 아예 안보이게 숨길 수도 있고 색을 변경하여 디자인으로 활용할 수 있다.
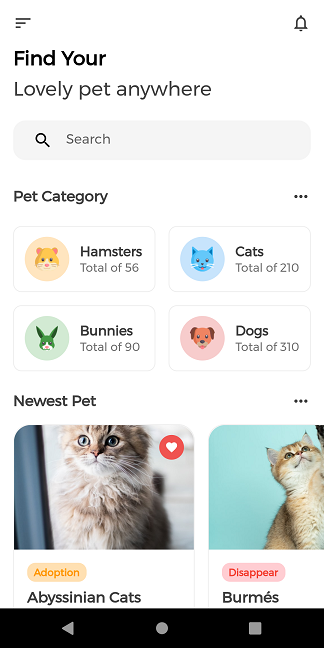
1. Hide (숨기기)
import 'package:flutter/services.dart';해당 package를 import 후 아래 코드를 build 함수 안에 적어준다.
( [ ] 안에 보고싶은 상단, 하단 StatusBar를 입력해준다. 현재 리스트가 비어있으므로 모든 StatusBar를 숨김 )
SystemChrome.setEnabledSystemUIOverlays([]);
예시
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
SystemChrome.setEnabledSystemUIOverlays([]);
return MaterialApp(
title: 'Pet Finder',
theme: ThemeData(
primaryColor: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
textTheme: GoogleFonts.montserratTextTheme(),
),
debugShowCheckedModeBanner: false,
home: HomeScreen(),
);
}
}
기호에 따라 원하는 StatusBar만 볼 수 있다.
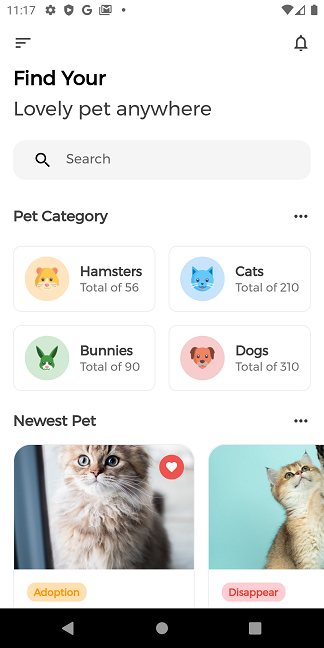
SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.top]); // 상단 StatusBar 생성

SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.bottom]); // 하단 StatusBar 생성

2. Color (색 바꾸기)
import 'package:flutter/services.dart'; SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: // 원하는 색
));예시
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.transparent, // 투명색
));
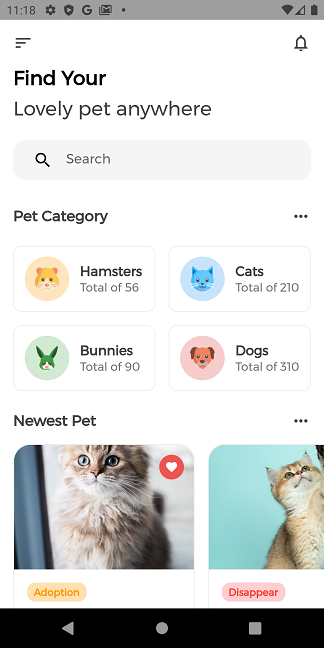
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.grey, // 회색
));
반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] SizedBox Class (0) | 2021.01.19 |
|---|---|
| [Flutter] Row, Column Class (0) | 2021.01.19 |
| [Flutter] MaterialApp Class (0) | 2021.01.19 |
| [Flutter] StatelessWidget과 StatefulWidget의 차이점 (0) | 2021.01.18 |
| [Flutter] Kakao Map 사용하기 (4) | 2020.12.27 |
Comments




