| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- RSSI란?
- 실내 위치 포지셔닝
- 플러터 기초
- 위치 정확도
- BLE 보안
- Flutter 기초
- BLE 실내 위치 측위
- RSSI 평활화
- 칼만 필터
- BLE 삼변측량
- BLE Security
- Stack Widget
- 스푸핑 공격 감지 시스템
- 실내 위치 예측
- 해킹 감지 시스템
- RSSI 전처리
- flutter
- BLE 스푸핑 공격
- trilateration
- 실내 위치 측위
- 삼변측량
- BLE Spoofing Attack
- Flutter Stack
- Flutter Positioned
- 플러터
- Positioned Widget
- 삼변측량기법
- BLE 보안 취약
- ble
- 직선의방정식
- Today
- Total
컨테이너
[Flutter] MaterialApp Class 본문
플러터 프로젝트를 새로 만들면 기본적으로 MaterialApp을 사용해 UI를 생성합니다.
딱히 신경 안 쓰고 개발하다 궁금해서 공부해봤습니다.
MaterialApp
Flutter는 Material Design을 바탕으로 위젯이 만들어집니다
MaterialApp은 Material Design을 사용할 수 있게 해주는 class 인 것이죠
( 플러터에 미리 정의되어 있어 별도의 개발이 필요 없음 )
아래 예제 코드를 같이 실행시키며 확인해봅시다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'MaterialApp',
theme: ThemeData(
// 상호작용 요소에 사용되는 색상
brightness: Brightness.light,
// 앱의 주요부분 배경 색 (앱바, 탭바 등)
primaryColor: Colors.greenAccent,
// 위젯의 전경색
accentColor: Colors.redAccent,
// 앱에 기본으로 사용될 폰트
// fontFamily: 'IBM-Sans'
),
home: Scaffold(
appBar: AppBar(
title: Text('MaterialApp'),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: FloatingActionButton(
onPressed: () {},
),
)
],
),
),
);
}
}
MaterialApp의 속성은 굉장히 많습니다.
이번 예제 코드에서는 기본적으로 제가 많이 사용했던 4가지의 속성만 다루겠습니다.
더 알고 싶다면 여기
https://api.flutter.dev/flutter/material/MaterialApp-class.html
MaterialApp class - material library - Dart API
An application that uses material design. A convenience widget that wraps a number of widgets that are commonly required for material design applications. It builds upon a WidgetsApp by adding material-design specific functionality, such as AnimatedTheme a
api.flutter.dev
title
title: 'MaterialApp'
지금까지 앱을 개발하며 별다른 영향을 받지 못했던 속성입니다.
title은 간단한 앱의 한 줄 설명입니다.
안드로이드의 경우 최근 사용한 앱에 표시되며, IOS는 사용할 수 없다고 합니다.
( 쓸모없음 )
theme
theme: ThemeData(
// 상호작용 요소에 사용되는 색상
brightness: Brightness.light,
// 앱의 주요부분 배경 색 (앱바, 탭바 등)
primaryColor: Colors.greenAccent,
// 위젯의 전경색
accentColor: Colors.redAccent,
// 앱에 기본으로 사용될 폰트
// fontFamily: 'IBM-Sans'
)
단어 그대로 앱의 테마를 지정합니다.
자세한 내용은 코드의 주석으로 적어놨습니다.
속성 적용 예시를 간단히 보여드리겠습니다.
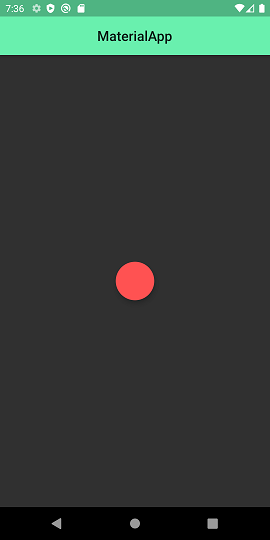
brightness: Brightness.dark
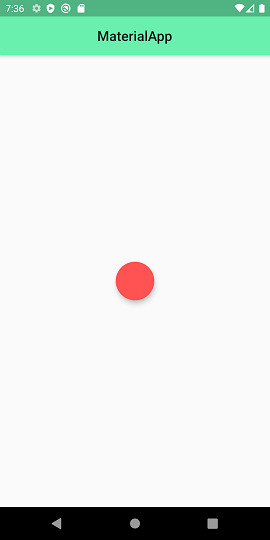
Brightness.light

primaryColor: Colors.greenAccent
Colors.redAccent

accentColor: Colors.redAccent
Colors.greenAccent

home
home: Scaffold(
appBar: AppBar(
title: Text('MaterialApp'),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: FloatingActionButton(
onPressed: () {},
),
)
],
),
),
MaterialApp의 기본 경로로 앱 실행 시 가장 먼저 볼 수 있는 화면입니다.
Scaffold 위젯을 사용하여 정의합니다.
debugShowCheckedModeBanner
bool debugShowCheckedModeBanner: true
false
우측 상단의 빨간색 Debug 배너의 유무를 결정합니다.


'Development > Flutter' 카테고리의 다른 글
| [Flutter] SizedBox Class (0) | 2021.01.19 |
|---|---|
| [Flutter] Row, Column Class (0) | 2021.01.19 |
| [Flutter] StatelessWidget과 StatefulWidget의 차이점 (0) | 2021.01.18 |
| [Flutter] Kakao Map 사용하기 (4) | 2020.12.27 |
| [Flutter] StatusBar(상태바) 디자인, 숨기기 (0) | 2020.12.22 |




