Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 칼만 필터
- trilateration
- Stack Widget
- 해킹 감지 시스템
- 스푸핑 공격 감지 시스템
- BLE Spoofing Attack
- BLE Security
- BLE 보안
- 직선의방정식
- 삼변측량기법
- Positioned Widget
- Flutter Positioned
- 실내 위치 예측
- 실내 위치 측위
- flutter
- Flutter Stack
- 위치 정확도
- 플러터 기초
- ble
- Flutter 기초
- BLE 삼변측량
- RSSI 평활화
- RSSI 전처리
- BLE 스푸핑 공격
- RSSI란?
- BLE 실내 위치 측위
- 플러터
- BLE 보안 취약
- 삼변측량
- 실내 위치 포지셔닝
Archives
- Today
- Total
컨테이너
[Flutter] Row, Column Class 본문
반응형
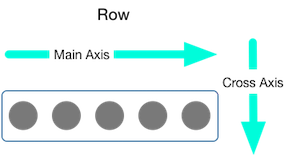
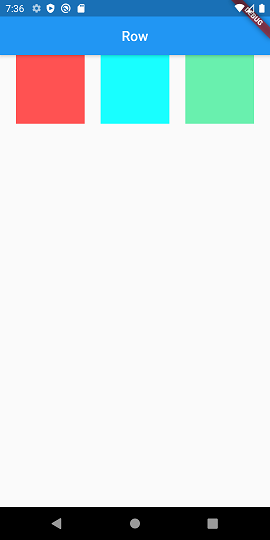
Row Class
예제코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Row'),
centerTitle: true,
),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.redAccent,
),
Container(
width: 100,
height: 100,
color: Colors.cyanAccent,
),
Container(
width: 100,
height: 100,
color: Colors.greenAccent,
),
],
),
),
);
}
}
위젯들을 가로로 배치할 때 사용하는 위젯입니다.
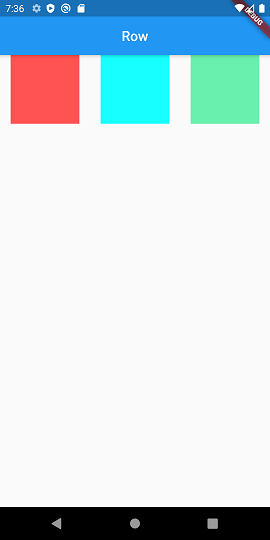
mainAxisAlignment, crossAxisAlignment를 사용하여 위젯의 배치를 지정할 수 있습니다.

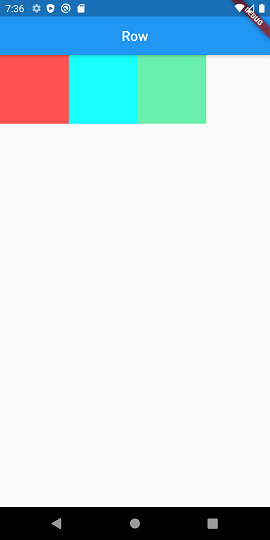
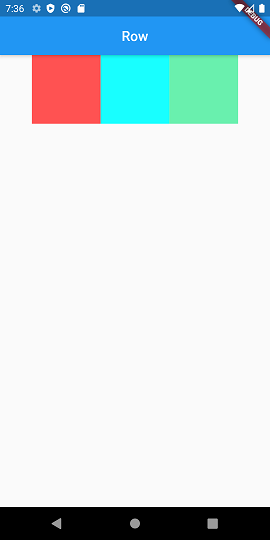
mainAxisAlignment: MainAxisAlignment.start
.center
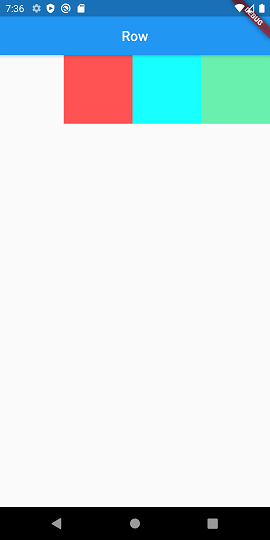
.end
.spaceEvenly
.spaceAround
.spaceBetween




 012345
012345
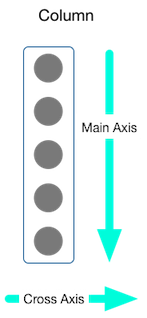
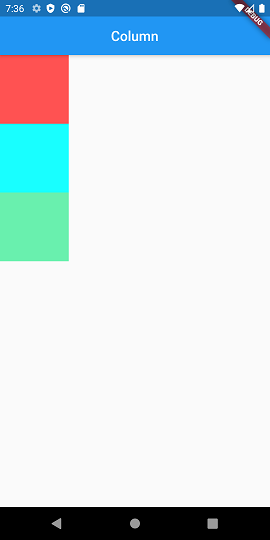
Column Class
예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Column'),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.redAccent,
),
Container(
width: 100,
height: 100,
color: Colors.cyanAccent,
),
Container(
width: 100,
height: 100,
color: Colors.greenAccent,
),
],
),
),
);
}
}
위젯들을 세로로 배치할 때 사용하는 위젯입니다.
mainAxisAlignment, crossAxisAlignment 속성을 사용하여 위젯의 배치 위치를 지정할 수 있습니다.

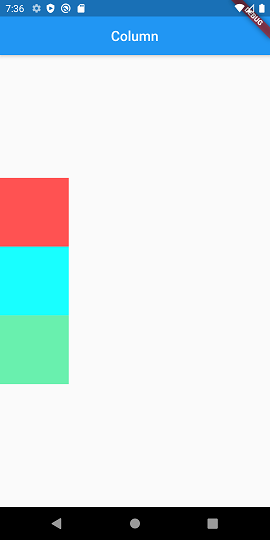
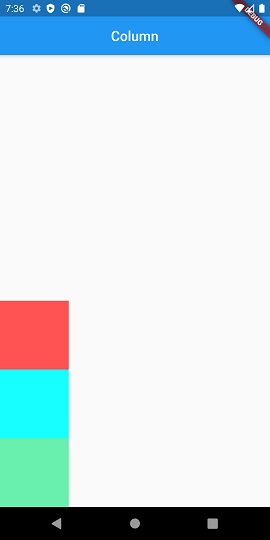
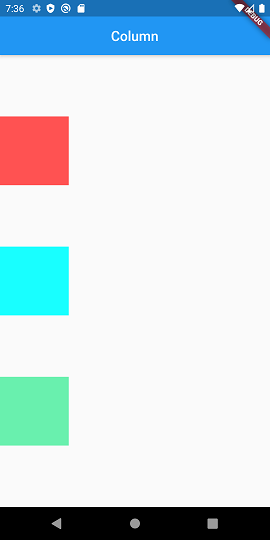
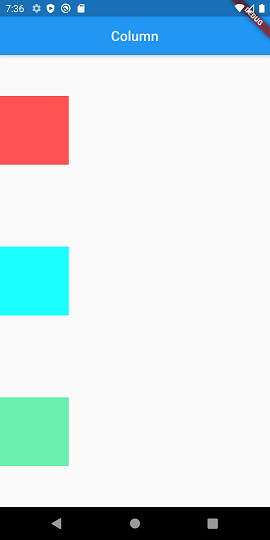
mainAxisAlignment: MainAxisAlignment.start
.center
.end
.spaceEvenly
.spaceAround
.spaceBetween




 012345
012345
좀더 깊게 공부해보고싶으시다면?!
https://flutter-ko.dev/docs/development/ui/layout
Flutter 레이아웃
Flutter 레이아웃의 메커니즘과 레이아웃을 만드는 방법에 대해 배워봅시다.
flutter-ko.dev
반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] Container Class (0) | 2021.01.19 |
|---|---|
| [Flutter] SizedBox Class (0) | 2021.01.19 |
| [Flutter] MaterialApp Class (0) | 2021.01.19 |
| [Flutter] StatelessWidget과 StatefulWidget의 차이점 (0) | 2021.01.18 |
| [Flutter] Kakao Map 사용하기 (4) | 2020.12.27 |
Comments




