| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Flutter Stack
- Stack Widget
- 해킹 감지 시스템
- 위치 정확도
- 플러터
- RSSI 전처리
- BLE 삼변측량
- BLE Security
- 직선의방정식
- 실내 위치 예측
- 삼변측량
- 스푸핑 공격 감지 시스템
- 삼변측량기법
- BLE 보안
- BLE 보안 취약
- Flutter Positioned
- 실내 위치 측위
- Flutter 기초
- Positioned Widget
- BLE Spoofing Attack
- BLE 실내 위치 측위
- 플러터 기초
- trilateration
- 실내 위치 포지셔닝
- BLE 스푸핑 공격
- ble
- 칼만 필터
- RSSI 평활화
- flutter
- RSSI란?
- Today
- Total
컨테이너
[Flutter] Kakao Map 사용하기 본문
지금 하고있는 Flutter 프로젝트에서 카카오 맵 api를 적용시키려 많은 삽질을 했다.
( 대부분이 키 해시 관련 문제였지만 )
여러분들은 이 글을 보고 조금이라도 편하게 하시길
네이버 맵은 사용 방법이 훨씬 쉽습니다. 혹시 네이버 맵을 사용하실 분들은 아래를 참고해주세요
[Flutter] Naver Map 사용하기
최근 지도 관련 어플을 Flutter의 Naver Map으로 개발했습니다. 확실히 UI도 한국인들에게 친숙하면서 깔끔하고, 지도에 위치한 장소나 식당 등의 최신화가 잘 되어있더라구요. (구글 맵 같은 경우 폐
ahang.tistory.com
이 글은 Window, Android 기준으로 작성되었습니다.
1. 프로젝트 생성
import 'package:flutter/material.dart';
import 'package:flutter_kakao_map/flutter_kakao_map.dart';
import 'package:flutter_kakao_map/kakao_maps_flutter_platform_interface.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'KaKao Map',
home: KakaoMapTest(),
);
}
}
class KakaoMapTest extends StatefulWidget {
@override
_KakaoMapTestState createState() => _KakaoMapTestState();
}
class _KakaoMapTestState extends State<KakaoMapTest> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Flutter KakaoMap example')),
body: Column(
children: [],
),
);
}
}
2. 애플리케이션 환경설정
2-1 애플리케이션 추가
https://developers.kakao.com/console/app에 접속 후 로그인 하기
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com

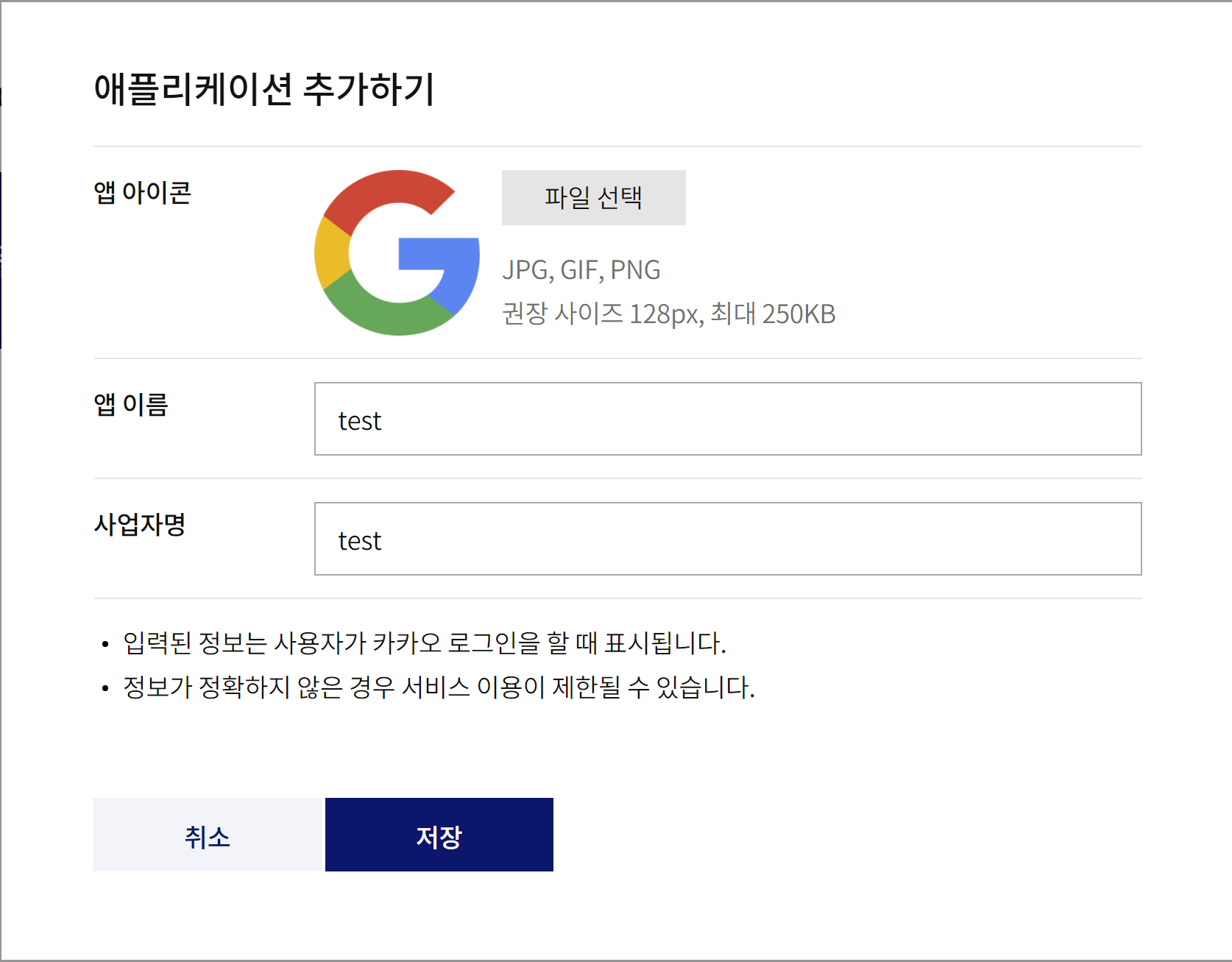
로그인을 완료했다면 애플리케이션을 추가합니다.

각각 자신의 프로젝트에 맞게 자유롭게 작성합니다.
이후 저장 버튼을 누르면 아래 사진과 같은 창이 나타납니다.
2-2 플랫폼 등록

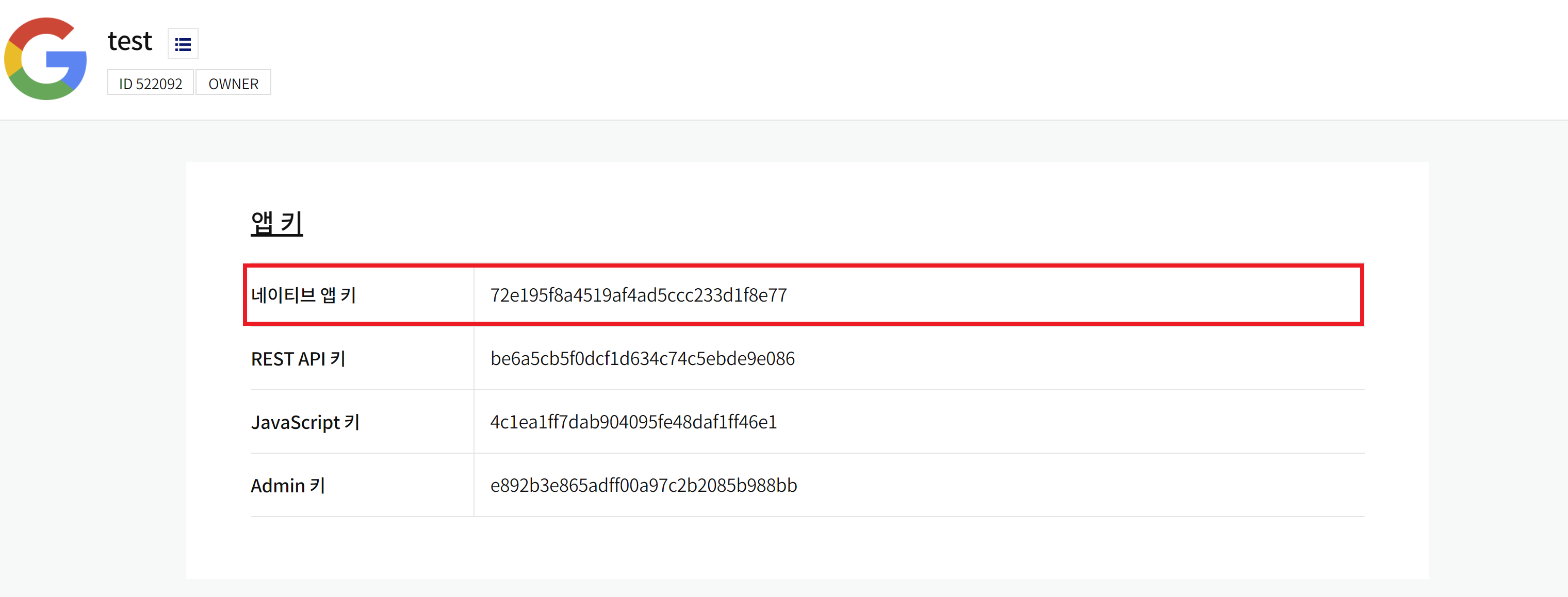
네이티브 앱 키는 추후 사용되므로 알아두기 !
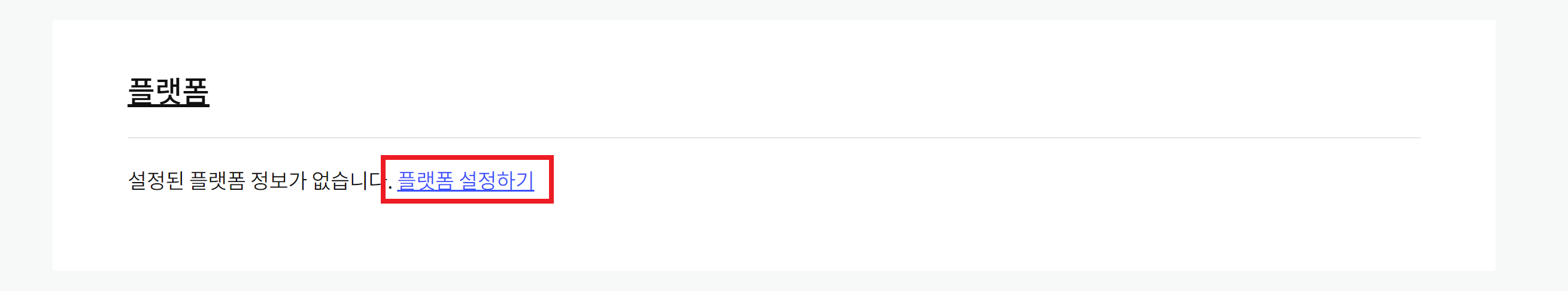
애플리케이션 등록을 위해 플랫폼을 설정해봅시다.

플랫폼 설정하기를 클릭하면 아래와 같은 창이 뜹니다.

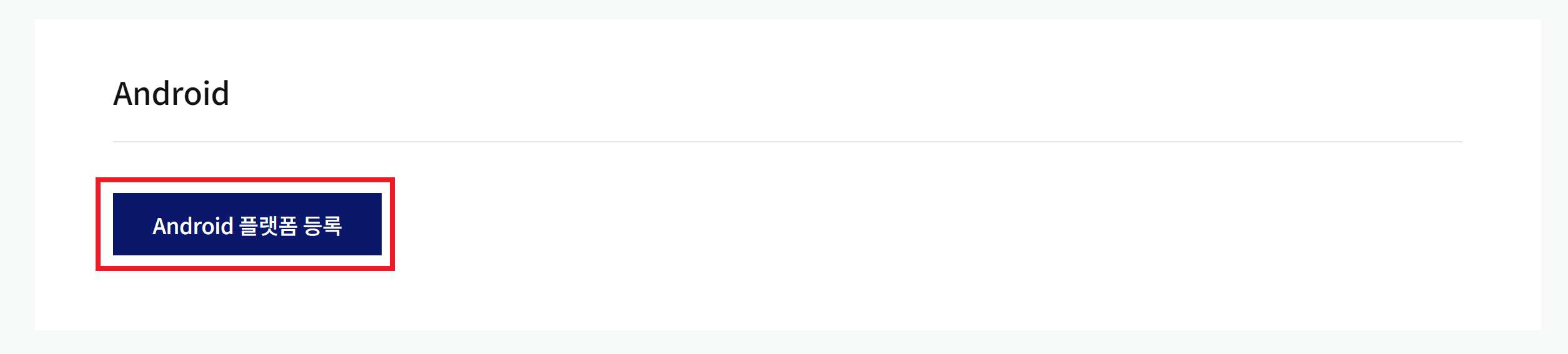
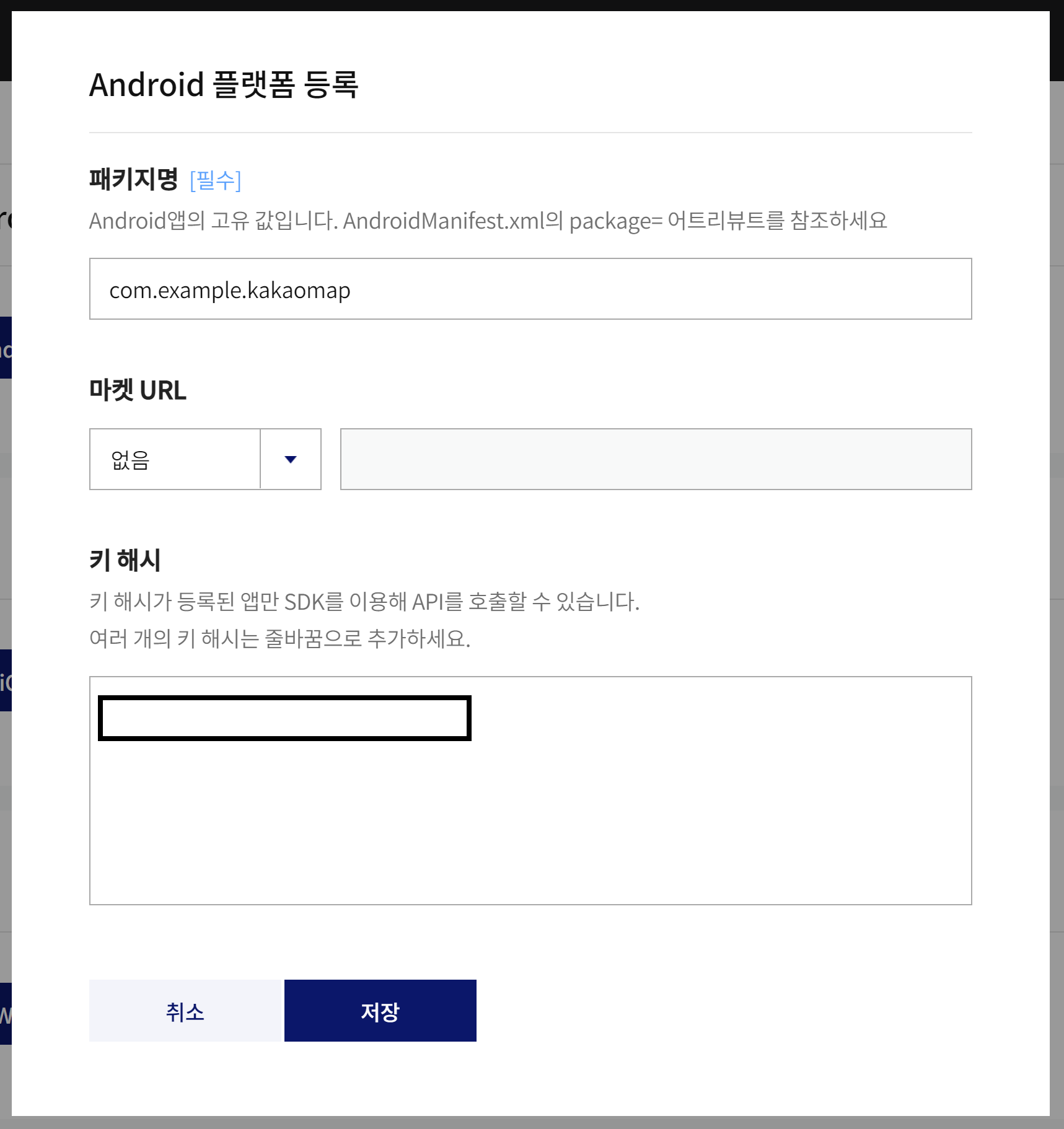
Android 플랫폼 등록을 클릭합니다.

패키지명과 키 해시 입력은 아래에서 자세히 설명드리겠습니다.
2-2-1 패키지명 등록
android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.kakaomap">
.
.
.
</manifest>package="패키지명"으로 알고 계시면 편해요
2-2-2 키 해시 등록
자세한 것은 https://developers.kakao.com/docs/latest/ko/getting-started/sdk-android-v1에서 참조해주세요
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
꼭, Power Shell이 아닌 cmd에서 아래와 같은 코드를 입력해주세요 !
그럼 디버그 해시 키를 알 수 있습니다. (만약, 앱을 배포하실거라면 위 링크에서 릴리즈 해시 키를 알 수 있어요)
keytool -exportcert -alias androiddebugkey -keystore C:\Users\{user}\.android\debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base642-3 SDK 등록
https://apis.map.kakao.com/android/guide/에서 Kakao Map SDK를 다운로드 받고 압축을 풀어주세요

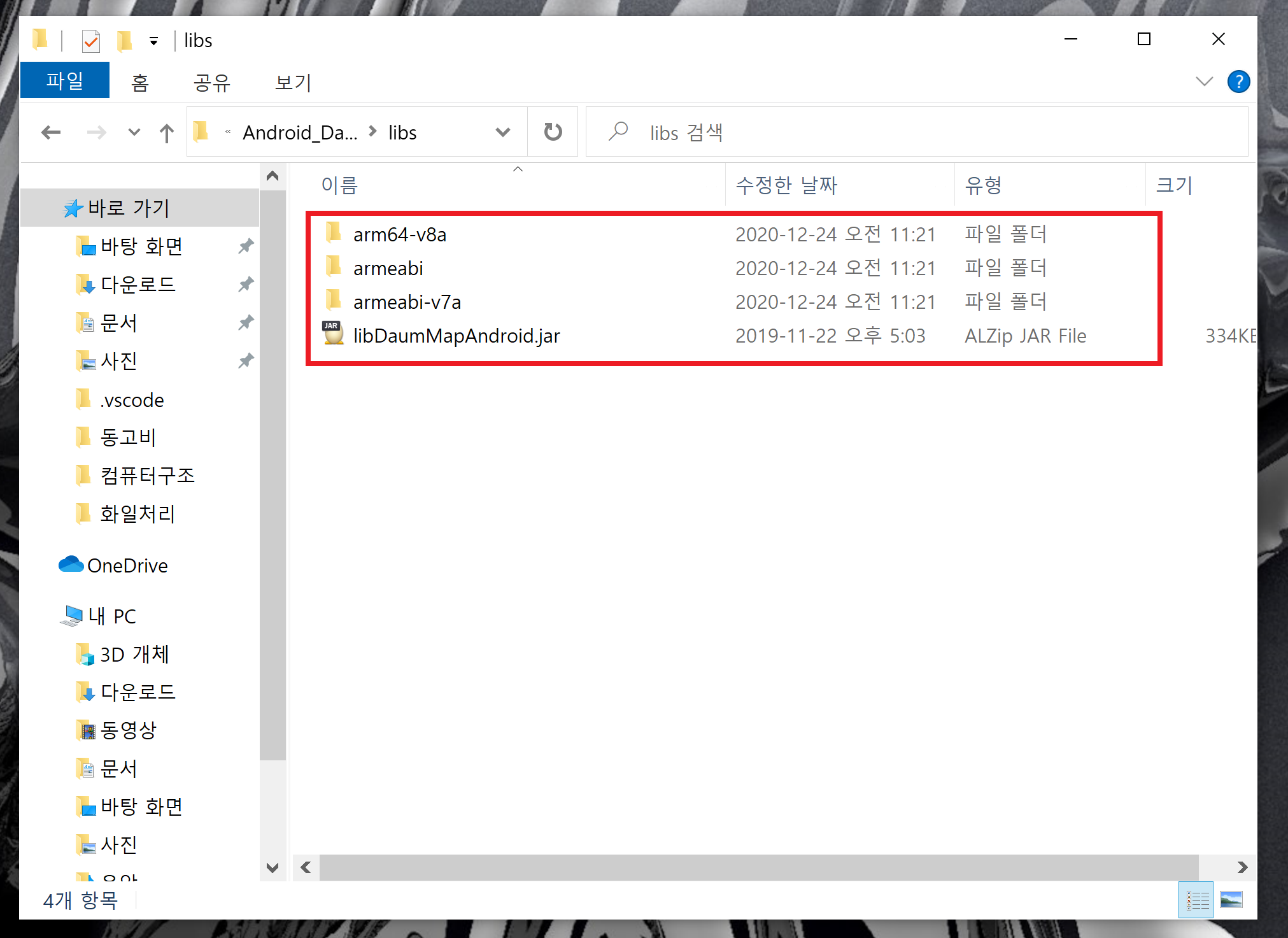
압축을 풀고, Android_DaumMap_SDK_1.4.1.0/Android_DaumMap_SDK_1.4.1.0/libs에서 파일을 확인해주세요
1.4.1.0 버젼 기준으로 파일은 아래와 같습니다.

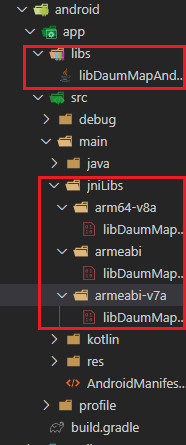
파일들을 Flutter 프로젝트 안에 이동시켜주세요
libDaumMapAndroid.jar는 /app/ 폴더에 libs 폴더를 만들어주고 /app/libs/에 복사해주세요
나머지 세개 폴더는 /app/source/main/에 jniLibs 폴더를 만들어주고 /app/source/main/jniLibs에 복사해주세요

그리고 app 수준의 AndroidManifest.xml에 Permission과 App key를 추가해줍니다.
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<meta-data android:name="com.kakao.sdk.AppKey" android:value="XXXXXXXXXXXXXXXXXXXXXXXXXXXX"/>
이 때 value는 네이티브 앱 키를 입력하면 됩니다.
/app/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.kakaomap">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<meta-data android:name="com.kakao.sdk.AppKey" android:value="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"/>
.
.
.
</manifest>
3. 코드 작성
pubspec.yaml
flutter_kakao_map: ^0.0.4https://pub.dev/packages/flutter_kakao_map
flutter_kakao_map | Flutter Package
A Flutter plugin for using the native Kakao Maps SDKs on Android and iOS.
pub.dev
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_kakao_map/flutter_kakao_map.dart';
import 'package:flutter_kakao_map/kakao_maps_flutter_platform_interface.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyAppOne(),
);
}
}
class MyAppOne extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyAppOne> {
KakaoMapController mapController;
MapPoint _visibleRegion = MapPoint(37.5087553, 127.0632877);
CameraPosition _kInitialPosition =
CameraPosition(target: MapPoint(37.5087553, 127.0632877), zoom: 5);
void onMapCreated(KakaoMapController controller) async {
final MapPoint visibleRegion = await controller.getMapCenterPoint();
setState(() {
mapController = controller;
_visibleRegion = visibleRegion;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Flutter KakaoMap example')),
body: Column(
children: [
Center(
child: SizedBox(
width: 300.0,
height: 200.0,
child: KakaoMap(
onMapCreated: onMapCreated,
initialCameraPosition: _kInitialPosition)))
],
),
);
}
}
아쉽게도 카카오 맵은 AVD에서 확인할 수 없습니다.
테스트용 기기나 자신의 스마트폰에 연결해서 확인해봅시다.

위 예제 코드는 https://pub.dev/packages/flutter_kakao_map에서 참조했습니다.
간혹가다 에러가 나시는 분들은 아래 코드를 /app/main/AndroidManifest.xml에 추가해보세요
android:usesCleartextTraffic="true"<application
android:name="io.flutter.app.FlutterApplication"
android:label="kakaomap"
android:icon="@mipmap/ic_launcher"
android:usesCleartextTraffic="true">
</application>
'Development > Flutter' 카테고리의 다른 글
| [Flutter] SizedBox Class (0) | 2021.01.19 |
|---|---|
| [Flutter] Row, Column Class (0) | 2021.01.19 |
| [Flutter] MaterialApp Class (0) | 2021.01.19 |
| [Flutter] StatelessWidget과 StatefulWidget의 차이점 (0) | 2021.01.18 |
| [Flutter] StatusBar(상태바) 디자인, 숨기기 (0) | 2020.12.22 |




