Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- BLE Spoofing Attack
- RSSI란?
- 삼변측량
- Flutter 기초
- flutter
- BLE 보안 취약
- 실내 위치 예측
- BLE 스푸핑 공격
- Flutter Positioned
- 실내 위치 포지셔닝
- trilateration
- Flutter Stack
- 스푸핑 공격 감지 시스템
- Stack Widget
- 플러터 기초
- 해킹 감지 시스템
- RSSI 평활화
- 실내 위치 측위
- 칼만 필터
- 삼변측량기법
- BLE 실내 위치 측위
- ble
- 위치 정확도
- Positioned Widget
- BLE Security
- BLE 삼변측량
- 직선의방정식
- 플러터
- RSSI 전처리
- BLE 보안
Archives
- Today
- Total
컨테이너
[Flutter] SizedBox Class 본문
반응형
SizedBox Class
예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'SizedBox',
home: Scaffold(
appBar: AppBar(
title: Text('SizedBox'),
centerTitle: true,
),
body: SizedBox(
width: 300,
height: 300,
child: Container(
decoration: BoxDecoration(
color: Colors.redAccent,
),
),
),
),
);
}
}
SizedBox는 자식 위젯을 한 개 포함할 수 있습니다.
그리고 이름대로 자신의 크기도 지정할 수 있는데요
만약, 크기를 지정하지 않으면 자식 위젯의 크기에 맞춰지고,
자식 위젯이 없다면 크기는 0으로 고정됩니다.
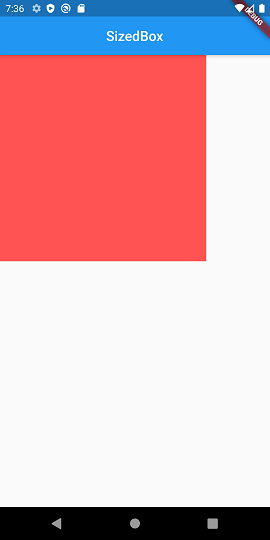
위 예제 코드는 너비 300, 높이 300인 SizedBox를 보여드리기 위해
해당 영역을 빨간색으로 표시해보았습니다.

child로 Text, Button, Column 등 다양한 위젯들을 넣어보시면 좋을 것 같습니다.
번외
(많은 플러터 개발자들의 SizedBox 사용법)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'SizedBox',
home: Scaffold(
appBar: AppBar(
title: Text('SizedBox'),
centerTitle: true,
),
body: Column(
children: [
Container(
width: 100,
height: 100,
color: Colors.redAccent,
),
SizedBox(height: 50),
Container(
width: 100,
height: 100,
color: Colors.greenAccent,
)
],
),
),
);
}
}

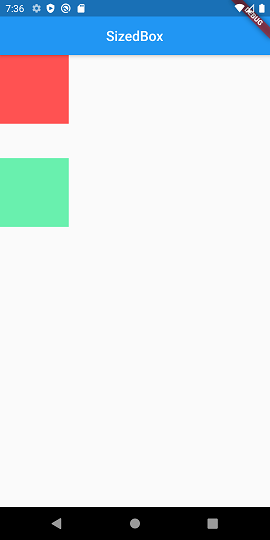
SizedBox의 height와 width 값만큼 위젯 사이의 공간을 만들기 위해 사용합니다 :)
더 자세히 알고 싶으시다면?
https://api.flutter.dev/flutter/widgets/SizedBox-class.html
SizedBox class - widgets library - Dart API
A box with a specified size. If given a child, this widget forces its child to have a specific width and/or height (assuming values are permitted by this widget's parent). If either the width or height is null, this widget will try to size itself to match
api.flutter.dev
반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] Scaffold Class (0) | 2021.01.20 |
|---|---|
| [Flutter] Container Class (0) | 2021.01.19 |
| [Flutter] Row, Column Class (0) | 2021.01.19 |
| [Flutter] MaterialApp Class (0) | 2021.01.19 |
| [Flutter] StatelessWidget과 StatefulWidget의 차이점 (0) | 2021.01.18 |
Comments




