| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- BLE 스푸핑 공격
- 삼변측량기법
- BLE Spoofing Attack
- BLE 삼변측량
- 스푸핑 공격 감지 시스템
- 플러터 기초
- 실내 위치 예측
- Stack Widget
- 실내 위치 측위
- Positioned Widget
- BLE 보안
- RSSI 평활화
- 직선의방정식
- 해킹 감지 시스템
- 칼만 필터
- Flutter Positioned
- Flutter 기초
- 플러터
- Flutter Stack
- RSSI란?
- ble
- BLE 실내 위치 측위
- RSSI 전처리
- 위치 정확도
- 삼변측량
- flutter
- 실내 위치 포지셔닝
- BLE 보안 취약
- trilateration
- BLE Security
- Today
- Total
컨테이너
[Flutter] SingleChildScrollView Class 본문
Column 또는 Row로 위젯들을 배치하거나
크기가 매우 큰 위젯들을 배치하게 되면 아래 에러는 한번쯤 경험해보셨을 겁니다.
The following assertion was thrown during layout:
A RenderFlex overflowed by 93 pixels on the bottom.

에러 내용을 읽어보면 화면의 크기보다 위젯이 더 큰 경우 발생하는 단순한 overflow 에러인데요,
에러를 발생시키는 위젯을 삭제하거나 크기를 줄여 에러를 해결할 수도 있지만
그 위젯을 꼭 사용해야하는 경우라면 골치 아픈 상황이 발생합니다.
이런 경우 SingleChildScrollView로 에러를 해결해보세요!
SingleChildScrollView
예제코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'SingleChildScrollView',
home: Scaffold(
appBar: AppBar(
title: Text('SingleChildScrollView'),
centerTitle: true,
),
body: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
children: [
Container(
height: 150,
color: Colors.amberAccent,
),
Container(
height: 150,
color: Colors.blueAccent,
),
Container(
height: 150,
color: Colors.redAccent,
),
Container(
height: 150,
color: Colors.greenAccent,
),
Container(
height: 150,
color: Colors.cyanAccent,
),
],
),
),
),
);
}
}

사용법은 굉장히 간단합니다.
사용하고자 하는 위젯의 최상위 Class를 SingleChildScrollView로 감싸주면 됩니다.
scrollDirection 속성을 사용해 원하는 스크롤 방향을 지정할 수 있습니다.
위 예제 코드에선 Column을 감싸 수직으로 스크롤됩니다.
(Row를 사용한 예제는 아래에서 확인하실 수 있습니다.)
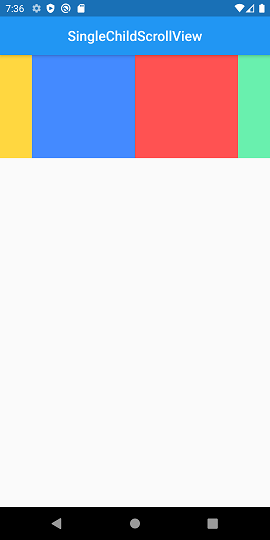
Row 예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'SingleChildScrollView',
home: Scaffold(
appBar: AppBar(
title: Text('SingleChildScrollView'),
centerTitle: true,
),
body: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: [
Container(
width: 150,
height: 150,
color: Colors.amberAccent,
),
Container(
width: 150,
height: 150,
color: Colors.blueAccent,
),
Container(
width: 150,
height: 150,
color: Colors.redAccent,
),
Container(
width: 150,
height: 150,
color: Colors.greenAccent,
),
Container(
width: 150,
height: 150,
color: Colors.cyanAccent,
),
],
),
),
),
);
}
}

더 자세히 알고싶다면?!
https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
SingleChildScrollView class - widgets library - Dart API
A box in which a single widget can be scrolled. This widget is useful when you have a single box that will normally be entirely visible, for example a clock face in a time picker, but you need to make sure it can be scrolled if the container gets too small
api.flutter.dev
'Development > Flutter' 카테고리의 다른 글
| [Flutter] InkWell과 GestureDetector (0) | 2021.01.23 |
|---|---|
| [Flutter] SnackBar 위젯 사용법과 응용하기 (0) | 2021.01.20 |
| [Flutter] Scaffold Class (0) | 2021.01.20 |
| [Flutter] Container Class (0) | 2021.01.19 |
| [Flutter] SizedBox Class (0) | 2021.01.19 |




