Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- BLE Security
- 플러터 기초
- 칼만 필터
- 스푸핑 공격 감지 시스템
- Positioned Widget
- 실내 위치 포지셔닝
- 플러터
- RSSI 평활화
- RSSI란?
- flutter
- 삼변측량
- Stack Widget
- 직선의방정식
- BLE 보안
- 실내 위치 예측
- 해킹 감지 시스템
- 실내 위치 측위
- BLE Spoofing Attack
- BLE 스푸핑 공격
- RSSI 전처리
- ble
- Flutter 기초
- BLE 삼변측량
- 위치 정확도
- BLE 실내 위치 측위
- trilateration
- Flutter Positioned
- BLE 보안 취약
- Flutter Stack
- 삼변측량기법
Archives
- Today
- Total
컨테이너
[Flutter] Container Class 본문
반응형
Container Class
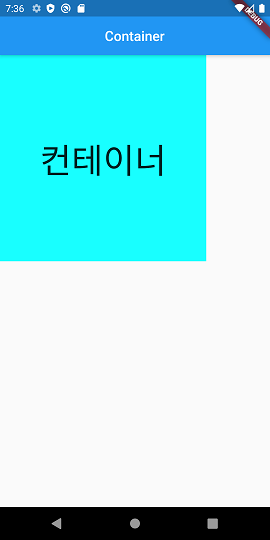
예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Container',
home: Scaffold(
appBar: AppBar(
title: Text('Container'),
centerTitle: true,
),
body: Container(
width: 300,
height: 300,
color: Colors.cyanAccent,
child: Center(
child: Text(
"컨테이너",
style: TextStyle(fontSize: 50),
),
),
),
),
);
}
}
Container는 자식 위젯을 한 개 포함하며, 크기를 지정할 수 있습니다.
만약, 크기를 지정하지 않으면 자식 위젯의 크기에 맞춰지고,
( 단, 자식 위젯의 크기가 지정되어 있어야합니다 )
자식 위젯이 없거나 크기가 지정되어 있지 않으면 width와 height는 최댓값으로 고정됩니다.
위 예제 코드는 너비 300, 높이 300인 Container가 Center 위젯을 포함하고 있습니다.

확장판
Container는 Sizedbox와 달리 다양한 속성을 사용할 수 있습니다.
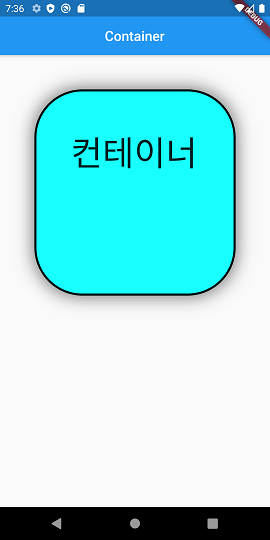
예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Container',
home: Scaffold(
appBar: AppBar(
title: Text('Container'),
centerTitle: true,
),
body: Container(
width: 300,
height: 300,
// 패딩 속성
padding: EdgeInsets.all(50),
// 마진 속성
margin: EdgeInsets.all(50),
// 컨테이너 꾸미기
decoration: BoxDecoration(
// 컨테이너의 background color
color: Colors.cyanAccent,
// 컨테이너의 border 모양
borderRadius: BorderRadius.all(
Radius.circular(70),
),
// 컨테이너의 그림자
boxShadow: [
BoxShadow(
color: Colors.grey[600],
blurRadius: 20,
spreadRadius: 2,
),
],
// border 꾸미기
border: Border.all(
color: Colors.black,
width: 3,
),
),
child: Text(
"컨테이너",
style: TextStyle(fontSize: 50),
),
),
),
);
}
}

Container의 속성값을 바꾸면서,
child에 다양한 위젯을 넣어보시면 훨씬 좋습니다!
더 자세한 정보를 원하시면?!
https://api.flutter.dev/flutter/widgets/Container-class.html
Container class - widgets library - Dart API
A convenience widget that combines common painting, positioning, and sizing widgets. A container first surrounds the child with padding (inflated by any borders present in the decoration) and then applies additional constraints to the padded extent (incorp
api.flutter.dev
반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] SingleChildScrollView Class (0) | 2021.01.20 |
|---|---|
| [Flutter] Scaffold Class (0) | 2021.01.20 |
| [Flutter] SizedBox Class (0) | 2021.01.19 |
| [Flutter] Row, Column Class (0) | 2021.01.19 |
| [Flutter] MaterialApp Class (0) | 2021.01.19 |
Comments




