Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 삼변측량
- 직선의방정식
- 위치 정확도
- 실내 위치 예측
- 해킹 감지 시스템
- RSSI 전처리
- BLE 보안 취약
- 스푸핑 공격 감지 시스템
- trilateration
- 실내 위치 포지셔닝
- 플러터 기초
- 플러터
- Positioned Widget
- BLE Spoofing Attack
- 칼만 필터
- BLE 삼변측량
- RSSI 평활화
- 실내 위치 측위
- Flutter Positioned
- flutter
- BLE 실내 위치 측위
- ble
- RSSI란?
- BLE 보안
- Flutter Stack
- Flutter 기초
- 삼변측량기법
- BLE 스푸핑 공격
- Stack Widget
- BLE Security
Archives
- Today
- Total
컨테이너
[Flutter] SnackBar 위젯 사용법과 응용하기 본문
반응형
이번 포스팅에서는 알림, 경고 또는 로딩창으로 사용할 수 있는 SnackBar를 다룹니다!
SnackBar
예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final scaffoldKey = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'SnackBar',
home: Scaffold(
key: scaffoldKey,
appBar: AppBar(
title: Text('SnackBar'),
centerTitle: true,
),
body: Center(
child: Container(
color: Colors.blueAccent,
child: FlatButton(
onPressed: () {
scaffoldKey.currentState.showSnackBar(basicSnackBar());
// scaffoldKey.currentState.showSnackBar(alertSnackBar());
// scaffoldKey.currentState.showSnackBar(lodingSnackBar());
},
child: Text(
"클릭",
style: TextStyle(fontSize: 25, color: Colors.white),
),
),
),
)),
);
}
SnackBar basicSnackBar() {
return SnackBar(
duration: Duration(seconds: 2),
content: Text("안녕하세요! 반갑습니다!"),
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
);
}
SnackBar alertSnackBar() {
return SnackBar(
backgroundColor: Colors.red[400],
duration: Duration(seconds: 2),
content: Text("에러가 발생했습니다"),
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
);
}
SnackBar lodingSnackBar() {
return SnackBar(
duration: Duration(seconds: 2),
content: Row(
children: [
Text("SnackBar 공부 중"),
Expanded(child: Container(height: 0)),
CircularProgressIndicator(),
],
),
);
}
}
SnackBar를 사용하기 위해선 Scaffold의 GlobalKey를 변수로 선언해야합니다.
그리고 발급받은 key를 사용하여 SnackBar를 띄울 수 있습니다!
( 아래 코드 처럼 )
// GlobalKey 생성
final scaffoldKey = GlobalKey<ScaffoldState>();
Scaffold(
.
.
.
// Key 등록
key: scaffoldKey,
.
.
.
body: FlatButton(
onPressed: () {
// SnackBar 출력 지정
scaffoldKey.currentState.showSnackBar(snackbar)
}
)
)
이번 예제 코드에선 SnackBar를 알림, 경고, 로딩 3가지의 경우로 응용합니다.
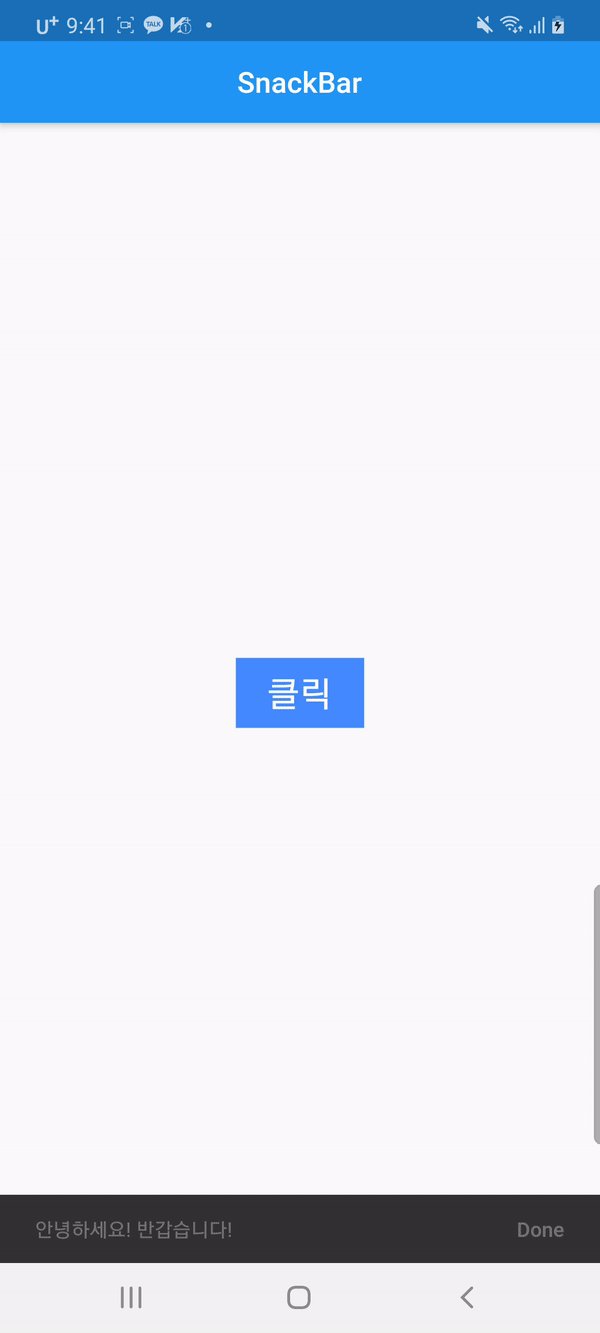
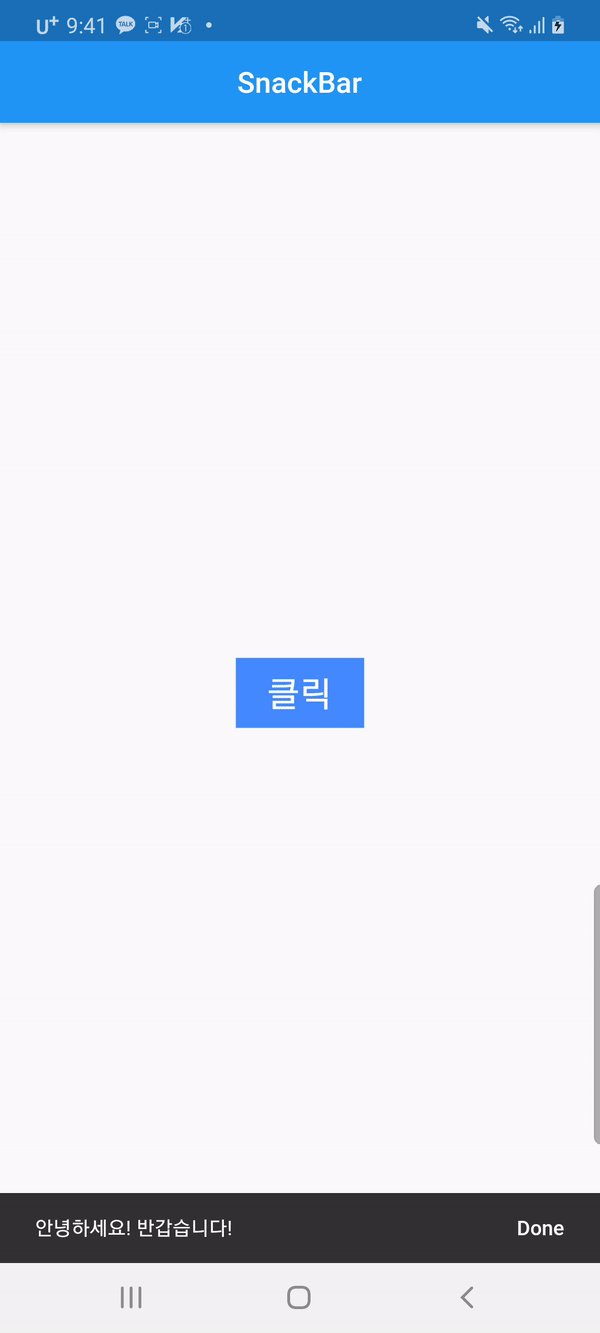
알림
SnackBar basicSnackBar() {
return SnackBar(
// SnackBar가 출력되는 시간
duration: Duration(seconds: 2),
// SnackBar의 내용
content: Text("안녕하세요! 반갑습니다!"),
// SnackBar의 오른쪽에 배치될 위젯
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
);
}

경고
SnackBar alertSnackBar() {
return SnackBar(
// SnackBar의 배경색
backgroundColor: Colors.red[400],
duration: Duration(seconds: 2),
content: Text("에러가 발생했습니다"),
action: SnackBarAction(
label: "Done",
textColor: Colors.white,
onPressed: () {},
),
);
}
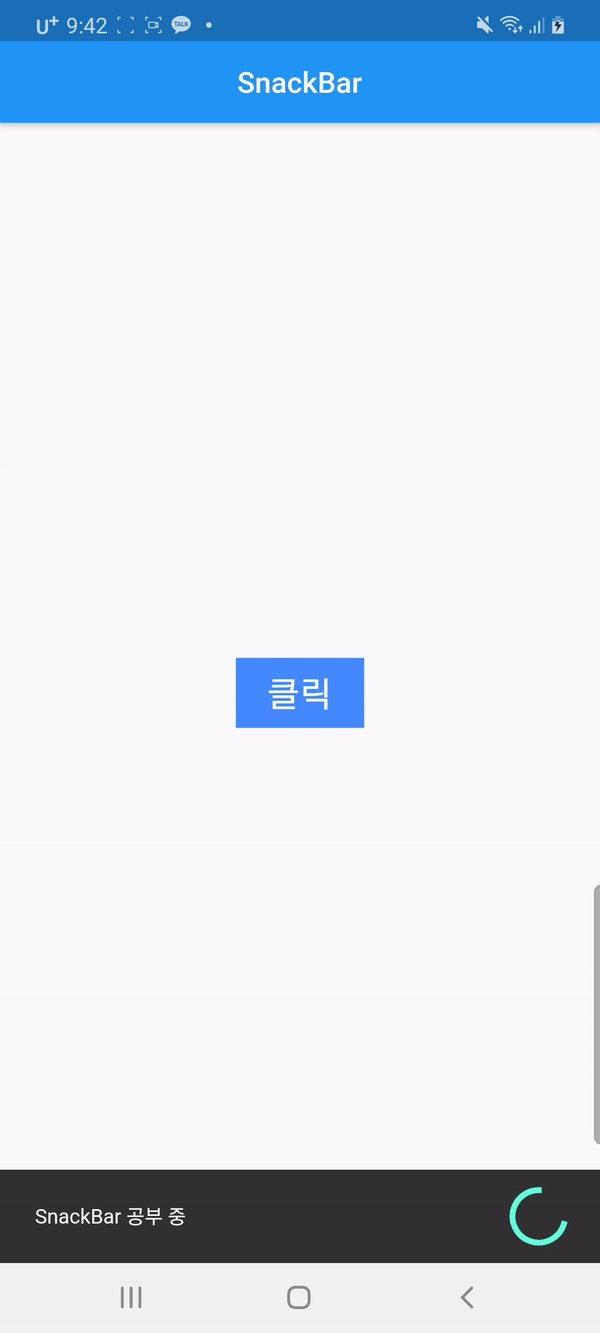
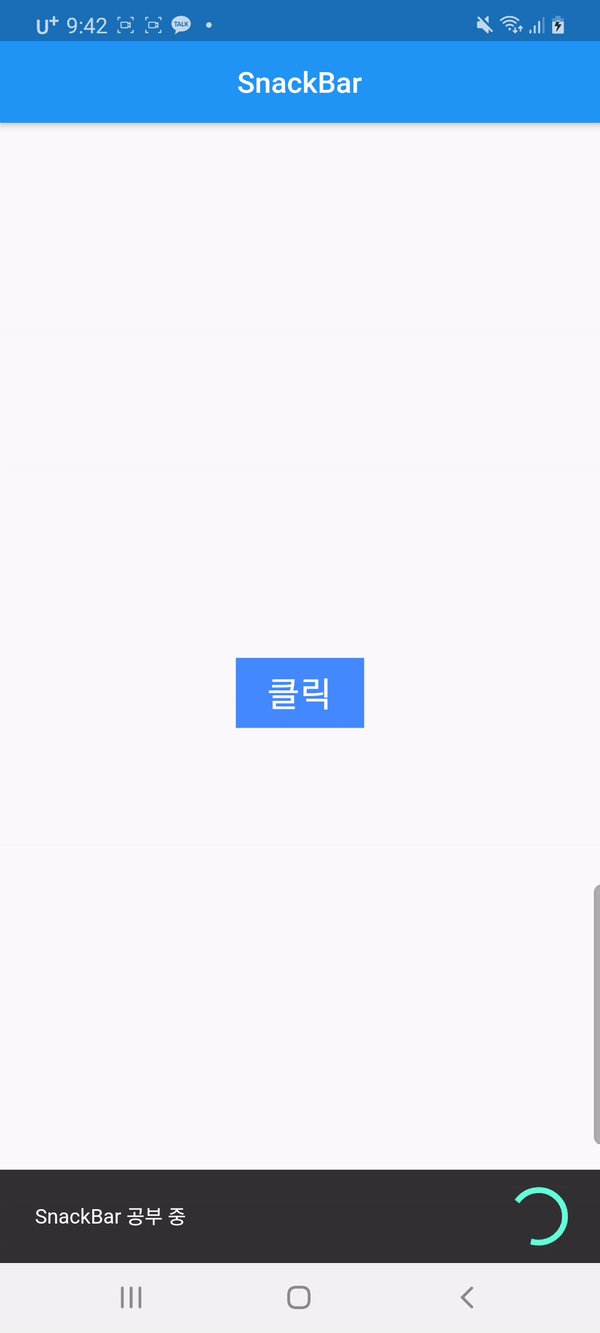
로딩
SnackBar lodingSnackBar() {
return SnackBar(
duration: Duration(seconds: 2),
content: Row(
children: [
Text("SnackBar 공부 중"),
// 남은 Row의 공간을 꽉 채움
// CircularProgressIndicator를 오른쪽 끝으로 보내기 위함
Expanded(child: Container(height: 0)),
// 로딩표시
CircularProgressIndicator(),
],
),
);
}
각각 필요한 상황에 맞게 디자인해서 사용하시면 매우매우 좋습니다.
더 자세히 알고싶다면?!
https://flutter.dev/docs/cookbook/design/snackbars
Display a snackbar
How to implement a snackbar to display messages.
flutter.dev
반응형
'Development > Flutter' 카테고리의 다른 글
| [Flutter] StreamBuilder Class (0) | 2021.01.28 |
|---|---|
| [Flutter] InkWell과 GestureDetector (0) | 2021.01.23 |
| [Flutter] SingleChildScrollView Class (0) | 2021.01.20 |
| [Flutter] Scaffold Class (0) | 2021.01.20 |
| [Flutter] Container Class (0) | 2021.01.19 |
Comments




